So you want to know how to add Google Analytics to WordPress quick and easy. Well, I’m going to show you how to do just that. This method can be used to add any scripts to your WordPress site, not just your GA script.
If you want a quick guide for adding Google Analytics code to your site, here it is. If you want a more in-depth guide, then scroll to the bottom.
How to add Google Analytics to WordPress:
- Make sure you have a Google Analytics account created and property set up. If not, sign up at google.com/analytics and create a website property
- Copy your tracking code from Google Analytics
- Install and activate the ‘Insert Headers and Footers’ plugin
- Paste the tracking code inside the ‘Scripts in Header’ part of the plugin.
- Click save and verify traffic in Google Analytics!
This is the easiest and safest method for adding Google Analytics code to your WordPress website.
Plugin vs Editing Template
But what about editing the template? Won’t plugins slow down my site?
This is exactly what you should not do. But I can see why this method is appealing. It saves you a plugin and it seems faster (not significantly). Less moving parts means less things to break.
But doing this really goes against WordPress architecture and sacrifices maintainability.
To understand why, you should understand the roles of plugins and themes…
The whole reason plugins were created in the first place was to be theme independent. Themes are for layout and design, not for updating content within it.
If you change themes, you’ll have to re-add the GA code again, along with all your scripts. It might not seem like a big deal, but forgetting this step and realizing it a month later will cause you to miss out on important data.
I have a big gap in my analytics because I screwed up adding GA code to my site. It’s not a huge deal but can be important when looking at year over year metrics.

Add unless you know what you are doing and are careful, it’s safer to be working inside such a plugin than to be mucking around in PHP code, especially for beginners. And lastly, using a plugin for all your scripts I find to be really convenient in general.
How to Add Google Analytics to WordPress
As a side note, if you’re looking to install analytics tracking software for WordPress, don’t do it. Data about site traffic should not be stored in your WordPress database. It will only slow down your site. It’s much preferred to keep the data off-site for performance reasons, which is one reason why Google Analytics is great. It’s made to handle large amounts of data.
Okay, now for the how-to…
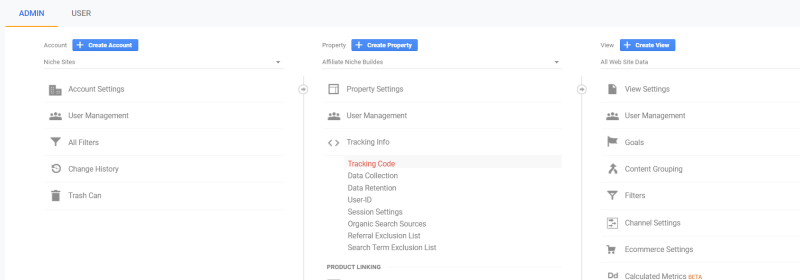
First, get your Google Analytics tracking Id. Inside your Google Analytics account, you’ll need to select the Admin panel, then find your tracking code.

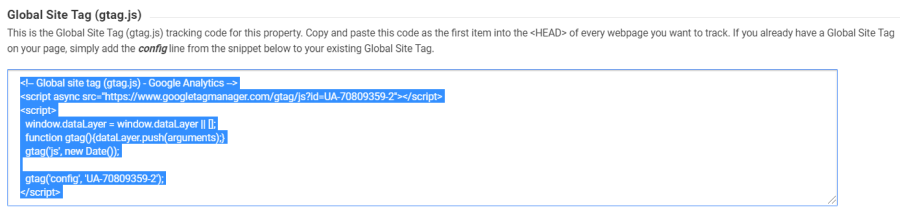
Once you find the code, copy it

Inside WordPress, install and activate the ‘Insert Headers and Footers’ plugin

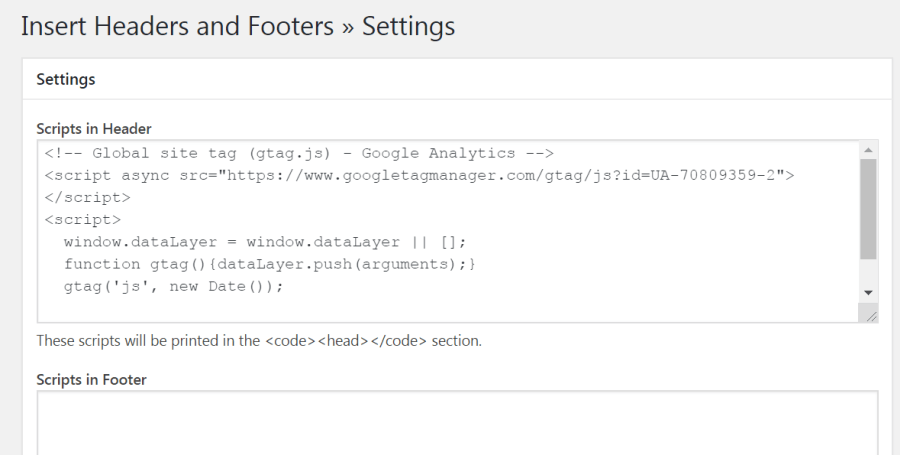
Now, inside WordPress, navigate to the plugin under Settings > Insert Headers and Footers.
Paste your GA code inside the header section and save.